事件處理
當我們在瀏覽網頁的時候,要注意的是網頁不是憑空出現的,是由背後複雜繁瑣的架構所構成的,那麼那些架構當中肯定會發生一些事件,當事件發生時,我們做出相對應的處理就稱為 事件處理 。
網頁上發生的事件很多時候就是與使用者的互動,使用者常常會對網頁做出怎麼樣的事呢?
React 的事件處理
當我們在使用react進行事件處理的時候,有些事情需要特別注意
接下來看看幾個事件處理的範例
假設我們有一個按鈕
當點擊按鈕時會變成開
在點擊一次時會變成關
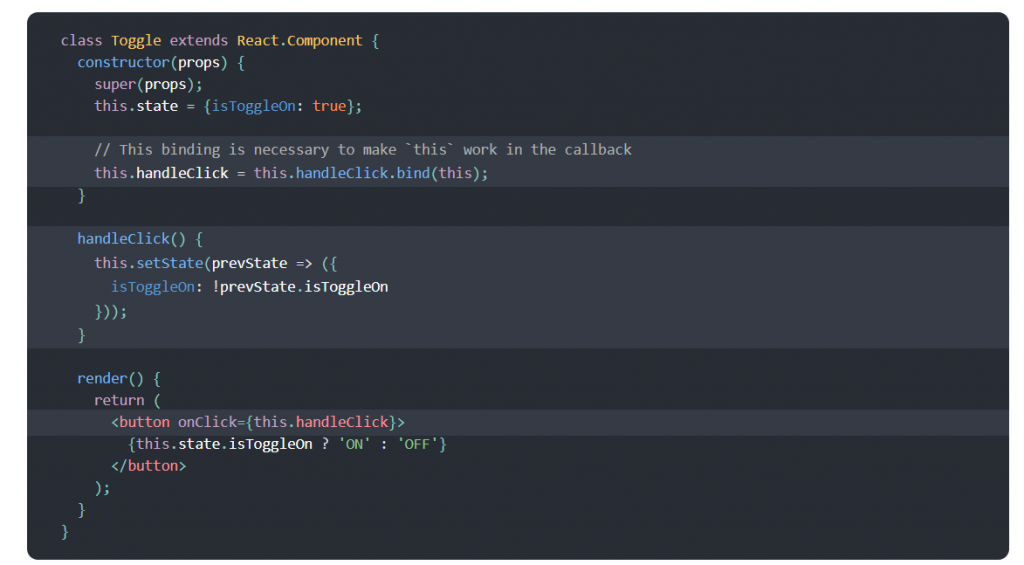
<button onClick={this.handleClick}>
{this.state.isToggleOn ? 'on' : 'off'}
</button>
這時你可以看到react的if else條件句的表達方式,當然前面要先設定 this.state = {isToggleOn: true};才行

這是完整的代碼,當打完程式之後,我們可以看到按鈕上的字變成on與off來回切換